A website redesign project plan is a strategic approach to improving an existing website. It details the objectives, actions, and measurements for each focus area. This template provides a comprehensive, step-by-step guide for website development teams and managers to plan and execute the redesign of an existing website. By following the guidelines and setting measurable targets, you can create a customized plan that will help optimize your website and improve user experience.
Each focus area has its own objectives, projects, and KPIs to ensure that the strategy is comprehensive and effective.
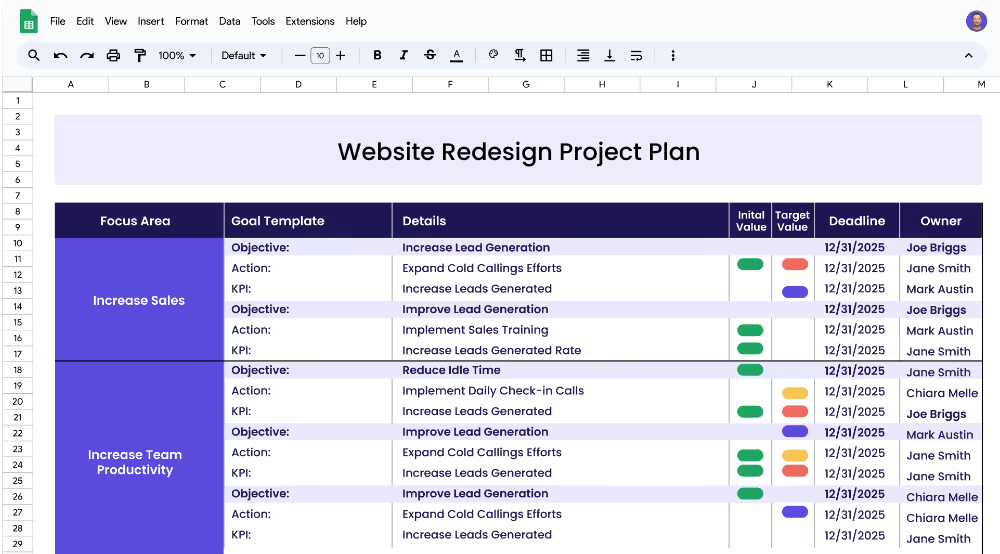
This project plan template is designed to help website development teams and managers to plan and execute the redesign of an existing website. It is an ideal tool for anyone looking to improve the user experience and optimize their website. The template provides a comprehensive, step-by-step guide on how to effectively plan and execute a website redesign project.
The focus area is the primary task to be completed when executing a website redesign project. Examples of focus areas can include updating content, website redesign, SEO optimization, and improving user experience.
An objective is a measurable goal that you want to achieve when executing a website redesign project. Examples of objectives can include increasing user engagement, improving page speed, and increasing content accuracy. When defining objectives, it is important to be as specific as possible to ensure that the desired results are achieved.
KPIs, or Key Performance Indicators, are metrics that measure the progress of an objective. Examples of KPIs can include user satisfaction, page load time, and content accuracy. When setting KPIs, it is important to set both an initial value and a target value to measure the progress of the objective.
Projects, also known as actions, are the steps taken to achieve the KPIs. Examples of projects can include optimizing code, updating existing content, and implementing UX best practices. When implementing projects, it is important to ensure that the steps taken are relevant to the objective and the KPIs.
If you're ready to enhance your strategy execution and see faster results, consider leveraging Cascade Strategy Execution Software. Unlike spreadsheets, Cascade offers a sophisticated, all-in-one platform for planning, executing, and tracking strategies efficiently. Sign-up for free or book a demo with one of our strategy experts to discover how Cascade can transform your strategy execution.